
9/8に開催された "HTML5 Conference 2012" で、スペシャルセッションに登壇しました!
昨年の "Chrome+HTML5 Conference" もLTに参加したので、2年連続2回目の当選ですw
今回は、豪華賞品がもらえる某感謝祭風 "HTML5クイズ" をWebアプリで行いました。
HTML5, CSS3, JavaScript, jQuery Mobile, Node.js, MongoDB, etc. を使っています。
 スペシャルセッション クイズ - HTML5 Conference 2012 - YouTube
スペシャルセッション クイズ - HTML5 Conference 2012 - YouTube
おかげさまで、ご来場の皆さんやスタッフの皆さんにも好評をいただいたようです。
ご参加・ご協力いただきました皆さん、ありがとうございました!
実はこの企画、約1年前の社内勉強会向けに作ったWebアプリが元になっています。


これを、僕と同じ会社で働いている "html5.org" のスタッフ @yusi00 さんに気に入ってもらえたようで「あのクイズやってみる?」なんてことになりました。
「はい!よろこんで!」とは言ってみたものの、これは社内向けに数日で作った代物。
解答の送信はAjaxのみで、DBすら使っていませんでした。
そこで今回は、所属部署のメンバーと協力して作り直すことになりました。
インフラとWebAPIは @damemaro さん、出題画面は @mitsuki_ni 君、解答画面とWebSocket関連を僕が担当しました。

スマートフォンの動作確認は、主に iOS 3 〜 6, Android 2.x 〜 4.x で行いました。
これがなかなか大変なんです…

詳しい話は "HTML5とか勉強会" でも紹介できたらいいなぁ、なんて思っています。
そんな裏話はこの辺にして…
HTML5クイズに参加された皆さんの "OS×ブラウザ情報" を集計してみました。
ニックネームを登録された492名のうち、トップ10は以下の通りです。
※スマートフォンはOSのマイナーバージョン毎に集計
"iOS Safari" が圧倒的ですね。このトップ10で全体の78%を占めています。
全解答数に占めるWebSocketからの解答数は76%でした。
個人的にちょっと意外だったのは "Internet Explorer 9" が6位に入っていること。
「HTML5 Conferenceなのに!?」と思ってしまいました。(Microsoftさんごめんなさい)
続いては、"HTML5クイズ" が "第六感早押しクイズ" に至る経過を見てみましょうw
第1問(練習問題)


特に問題なさそうです。
第2問(アニメーションあり)


画像はアニメーションで徐々に見えてきます。すぐに答えが分からない問題なのですが…
第3問


ずいぶん早いですが、正解の選択肢が1番なので上から読めば…
第4問


おいっ
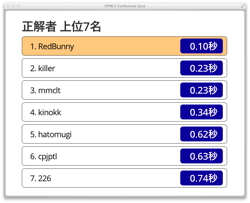
第5問


ちょっと待て
第6問(アニメーションあり)


0.10秒…
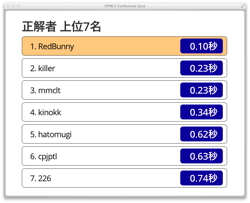
第7問


7位まで全員が1.0秒以下…
第8問(アニメーションあり)


もうマジメに答える気ないんでしょ?ww

































 画
画 


